Who Sees What? Designing Flexible Asset Security in Sitecore Content Hub
In Sitecore Content Hub, securing content goes beyond external delivery. It also means managing who among your DAM users can view, edit, or publish specific assets. In this blog post, we’ll explore how to design a flexible, scalable security model using layered user groups and metadata-driven rules, utilizing all the configuration and customization possibilities Content …
Sitecore Technology MVP 2025!
My 10-year anniversary as a Sitecore MVP I am proud and grateful to be named Most Valuable Professional by Sitecore for the tenth time in a row! This year, as a Technology MVP, I am one of only 172 Sitecore professionals worldwide that have been awarded an MVP title in this category. It really means …
Sitecore Symposium 2024
and the Sitecore MVP Summit & Partner Connect Two weeks ago, I traveled to Nashville for a week filled with events, networking, catching up with old friends and making new ones, sharing knowledge, and discussing Sitecore’s products, go-to-market strategy, and technical roadmaps. It was one of the best events in years, thanks to some exciting …
Migrating to XM Cloud
XM Cloud is the CMS of Sitecore’s new Composable DXP. It is a further development of their original CMS, but packed and serviced completely different. It’s SaaS, less hassle to maintain, quicker and easier to develop on, a lot easier to work with for content editors, but still as powerful and versatile as before. So …
Sitecore Technology MVP 2024!
I am proud and grateful to be named Most Valuable Professional by Sitecore for the ninth time in a row! This year, as a Technology MVP, I am one of only 147 Sitecore professionals worldwide that have been awarded with an MVP title in this category. It really means a lot to me to be …
XM Cloud DevOps pipeline
The easiest way to deploy your project to your XM Cloud instance is manually via the Sitecore Cloud Portal. If you go to the XM Cloud Deploy dashboard, you can not only create projects and environments, but also start a “Build and deploy” process for a specific environment. While that might seem convenient and perfectly …
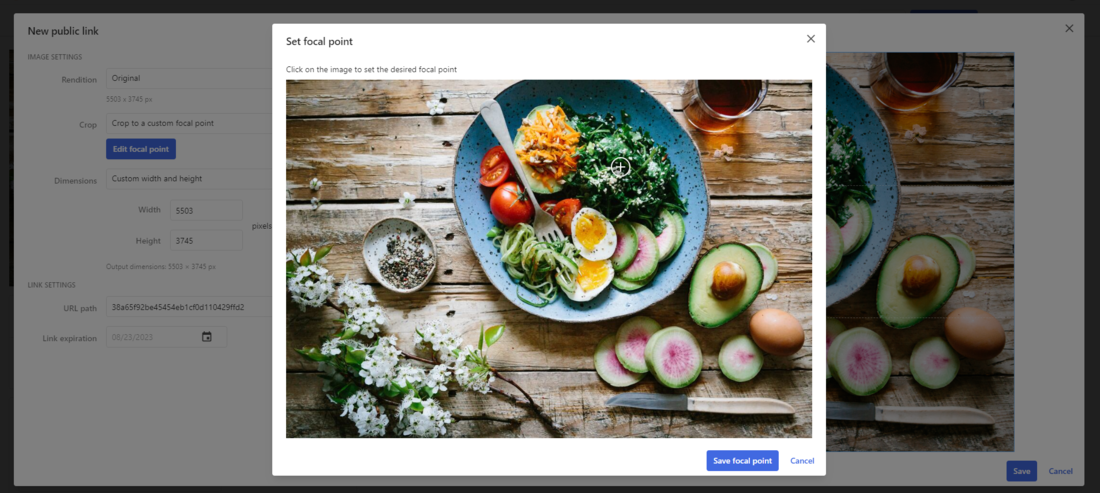
New in Content Hub: focal point crop option!
On August 25, Sitecore released a new feature within Content Hub: a focal point crop option when creating public links or custom downloads. As mentioned in the release notes over here it makes it easier to get the desired crop for a certain image, as you now no longer have to try and combine the …
Focal point cropping v3.2
I just released a new version of my Focal point cropping module for Sitecore Content Hub. It is tested with the latest version of Content Hub (which is now on auto-update), has a small new feature, and most importantly, I got rid of all vulnerabilities and outdated dependencies in my npm setup. I now also …
Default SCS in XM Cloud
When I started working with the XM Cloud setup on my local development environment using the Docker container images provided by Sitecore, I added some content serialization config files and enthusiastically started creating data templates, rendering items and demo content. I then had to switch to another project for a bit, stopped my containers and …
Naming public links for cropping ratios
Focal point cropping version 3.1 A small but impactful update on my focal point cropping implementation for Content Hub, thanks to a suggestion / feature request from Jorgen Jansson from Creative Folks (thanks again for your wonderful contributions Jorgen!): I have added the possibility to name your public links instead of using the ratio itself …